Facebook Comments Plugin
Facebook有一個comments plugin
它是一個可以讓你放在自己的網頁上面的元件
功能是讓人以Facebook帳號在你網頁上留言
(見本文最底)
這個的好處是
一、方便:留言者不需登入就可留言
二、打廣告:留言者的朋友可能會來看或留言,一傳十十傳百
三、防止小白留言:Facebook有真實身份和朋友,比較不會亂搞
我在這邊以Blogger為例
教學一下怎麼放Facebook comments
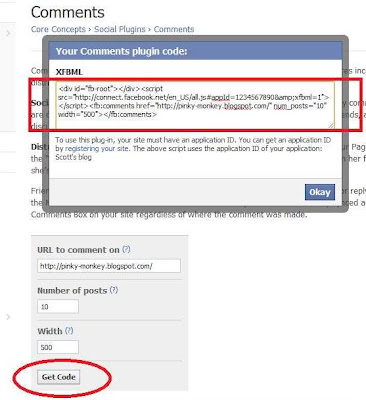
步驟一:到Facebook生成html碼,點下面這個連結
貼好資料,按下Get code就行了,把這框框裡的code貼在記事本裡
步驟二:按Blogger右上角的Design
步驟三:插入Code,這一步有點小麻煩
1. 選取Expand Widget Templates
2. 找到這一行文字:div class='post-body entry-content'
3. 把剛剛存在記事本的Code貼在這一個標籤之後,如下圖
4. 把href="你的網站" 這一段文字去掉,取代成 expr:herf='data:post.url'
這樣就大功告成
天啊,寫這教學真累,比上班還累,累死我了
Update: 剛剛有留言的朋友,因為我還正在摸索中
之前設定錯誤,所以url有點問題,不能正確導回文章
經過修正後,這個問題解決了,現在都正常了
但是之前的留言卻沒法顯示了,非常抱歉
Update: 關於這個功能的Video介紹
Update:這邊有關於各種social plugin的介紹



留言